업종별 디자인
다양한 커스터마이징
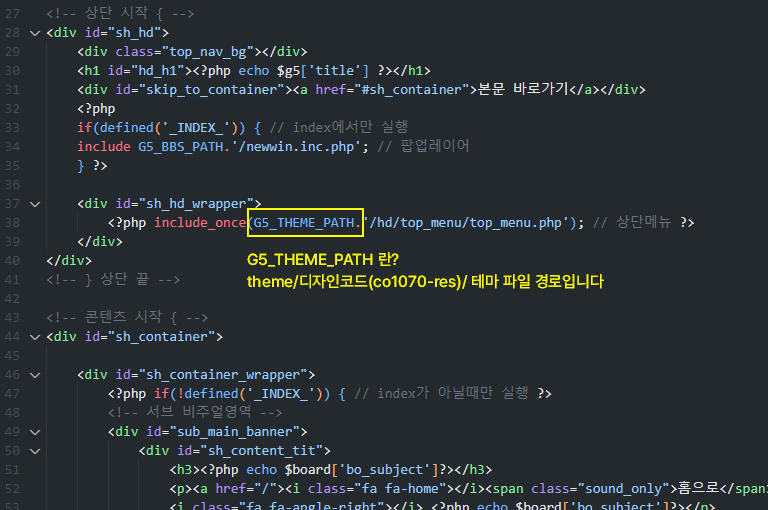
그누보드 테마 파일 경로
1기본 구성 파일 경로
- 홈페이지 헤더 및 서브 상단 : /theme/디자인코드/head.php
- 홈페이지 메인 : /theme/디자인코드/index.php
- 홈페이지 푸터 : /theme/디자인코드/tail.php
- 홈페이지 메인 : /theme/디자인코드/index.php
- 홈페이지 푸터 : /theme/디자인코드/tail.php

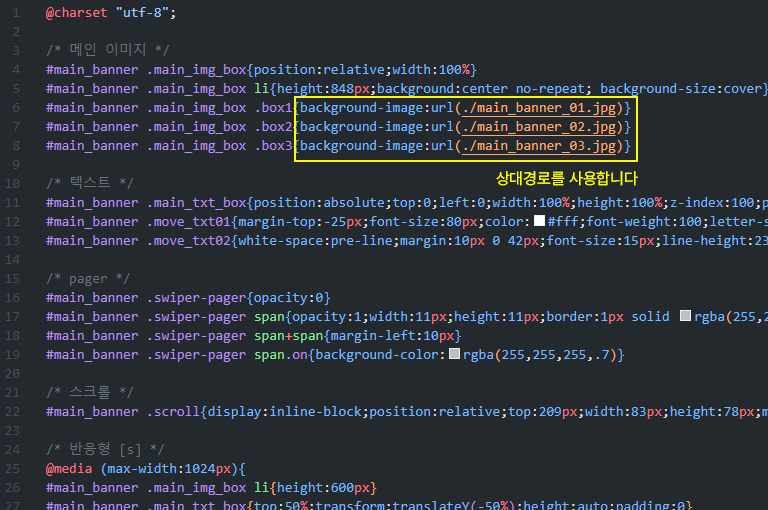
2이미지, CSS, 스크립트 파일 경로
[이미지 경로 예시]
- 로고 : theme/co1070-res/hd/top_menu/logo.png
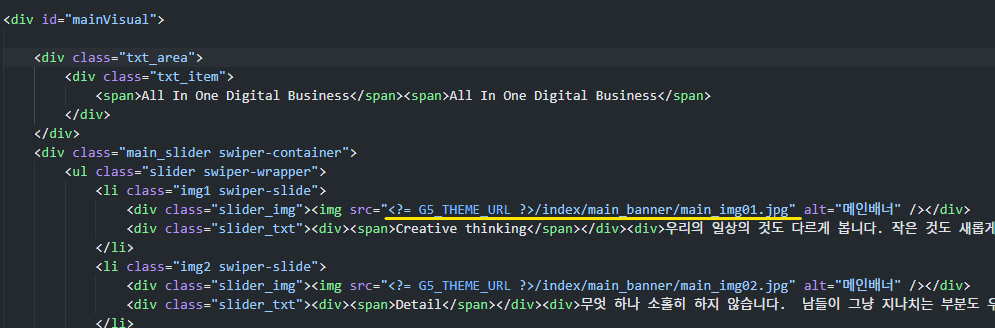
- 메인배너 : theme/co1070-res/index/main_banner/main_banner01.jpg
[CSS 경로 예시]
- 공통 CSS : theme/co1070-res/css/sh_common.css
- 메인배너 CSS : theme/co1070-res/idnex/main_banner/style.css
[스크립트 경로 예시]
- 공통 스크립트 : theme/co1070-res/js/jquery-ui.js
- 메인배너 스크립트 : theme/co1070-res/idnex/main_banner/script.js
- 로고 : theme/co1070-res/hd/top_menu/logo.png
- 메인배너 : theme/co1070-res/index/main_banner/main_banner01.jpg
[CSS 경로 예시]
- 공통 CSS : theme/co1070-res/css/sh_common.css
- 메인배너 CSS : theme/co1070-res/idnex/main_banner/style.css
[스크립트 경로 예시]
- 공통 스크립트 : theme/co1070-res/js/jquery-ui.js
- 메인배너 스크립트 : theme/co1070-res/idnex/main_banner/script.js

이미지 수정 방법
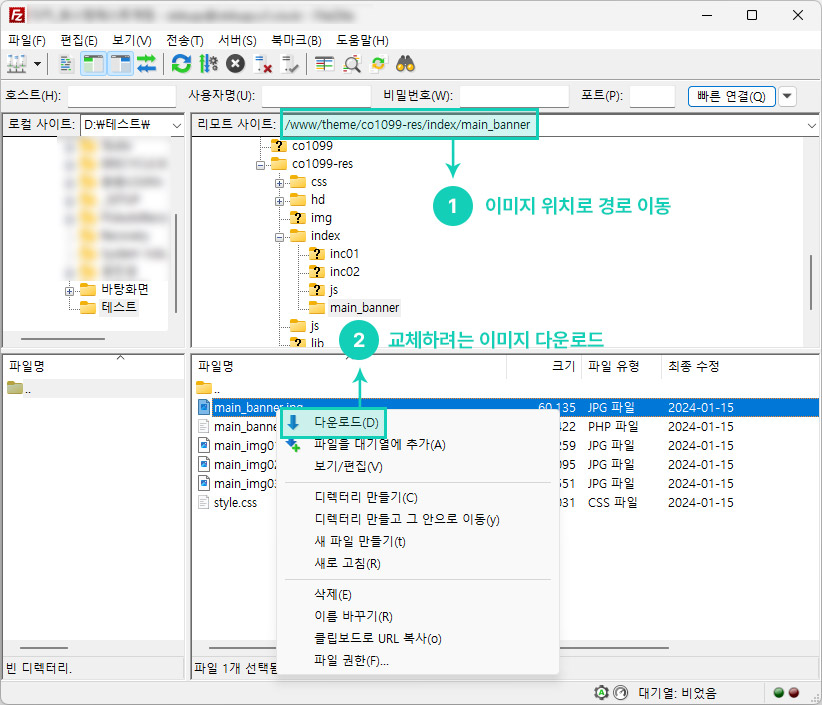
1수정하려는 이미지의 경로를 확인합니다.
* 메인 배너 이미지를 수정해보겠습니다.

2FTP로 이동해 수정하려는 이미지를 다운로드 합니다.

3포토샵 등 이미지 편집 프로그램에서 파일을 열고, 수정할 이미지로 덮어쓴 후 저장합니다.

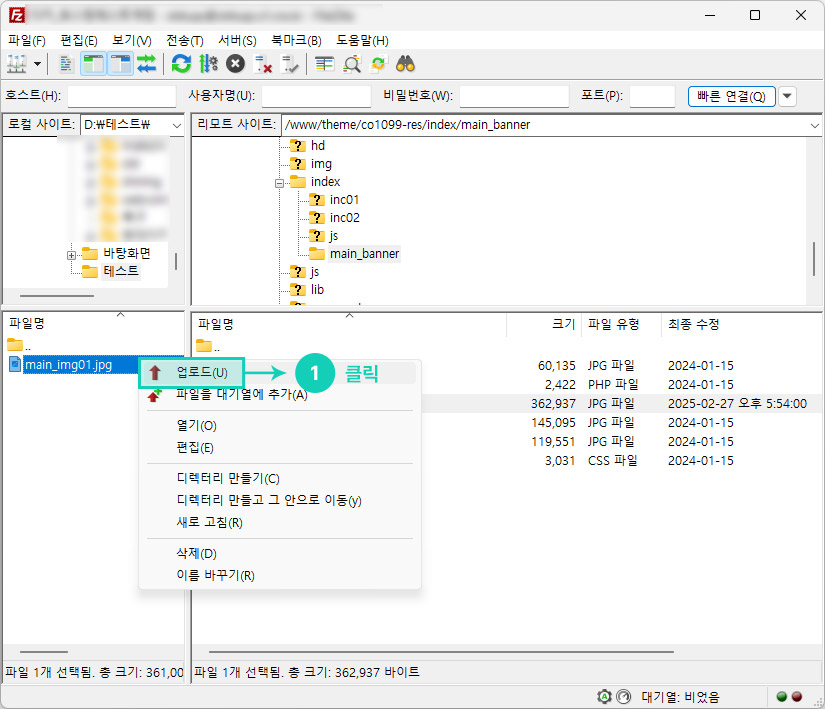
4FTP에서 이미지를 다시 업로드한 후, 브라우저로 돌아가 [F5]를 눌러 새로 고침하면 이미지 수정이 완료됩니다.

텍스트 수정 방법
1수정할 php 파일의 경로를 확인한 후, FTP로 이동해 파일을 다운로드하고 텍스트를 수정한 뒤 업로드합니다.
브라우저로 돌아가 [F5]를 눌러 새로 고침하면 텍스트 수정이 완료됩니다.
브라우저로 돌아가 [F5]를 눌러 새로 고침하면 텍스트 수정이 완료됩니다.
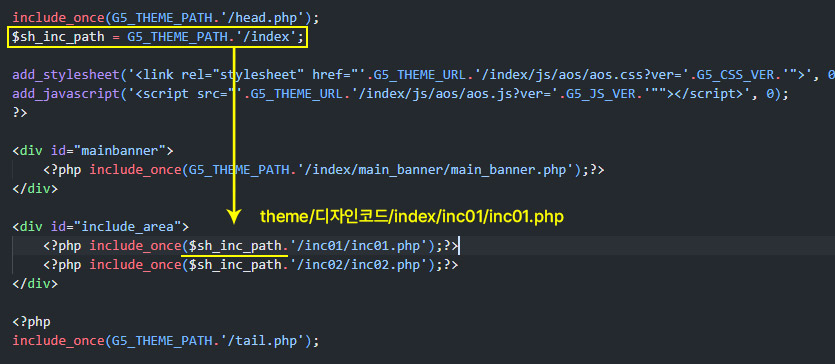
* 메인 화면 inc01.php의 경로 예시입니다.
- $sh_inc_path에 테마 폴더 내 index 디렉토리 경로를 저장합니다.
- include_once : 해당 경로의 inc01/inc01.php 파일을 한 번만 포함시킵니다.
- $sh_inc_path에 테마 폴더 내 index 디렉토리 경로를 저장합니다.
- include_once : 해당 경로의 inc01/inc01.php 파일을 한 번만 포함시킵니다.

반응형 모바일 설정 방법
1
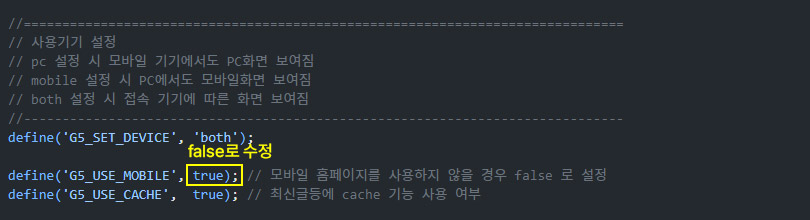
FTP에서 /www/config.php 파일을 다운로드 합니다.
define('G5_USE_MOBILE', true);를 define('G5_USE_MOBILE', false);로 수정해 주세요.
- 메인 및 서브 화면 모두 PC와 동일한 경로를 사용합니다
- 반응형 적용은 CSS에서 미디어쿼리로 각 디바이스에 대응하도록 설정되어 있습니다.
- 반응형 적용은 CSS에서 미디어쿼리로 각 디바이스에 대응하도록 설정되어 있습니다.

메인 게시판 연동 방법
1갤러리, 최신글 등 게시판과 연동할 메인 구성 파일을 엽니다.
* 예 : /테마/index/inc05/inc05.php
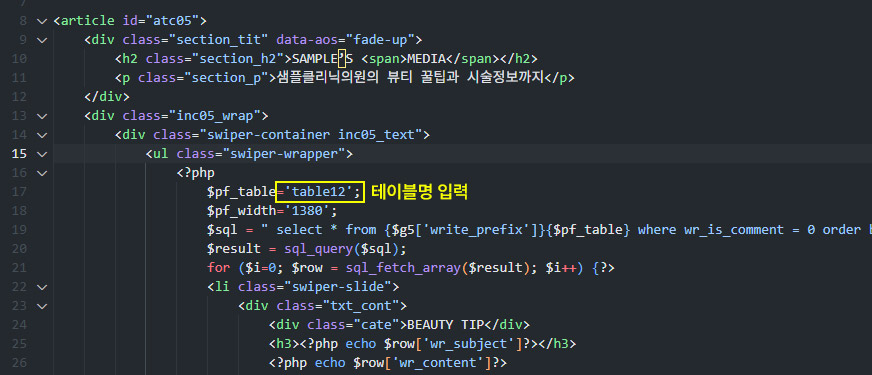
2파일 상단에 연동할 게시판의 테이블명을 $변수에 입력합니다.
* 예 : $pf_table='테이블명';
- 연동할 게시판이 없다면, 먼저 관리자 페이지에서 게시판을 생성해야 합니다.
- 연동할 게시판이 없다면, 먼저 관리자 페이지에서 게시판을 생성해야 합니다.

문의하기 게시판(DB) 연동 방법
1게시판과 연동할 문의하기 폼 페이지를 엽니다.
* 예 : /테마/tail.php
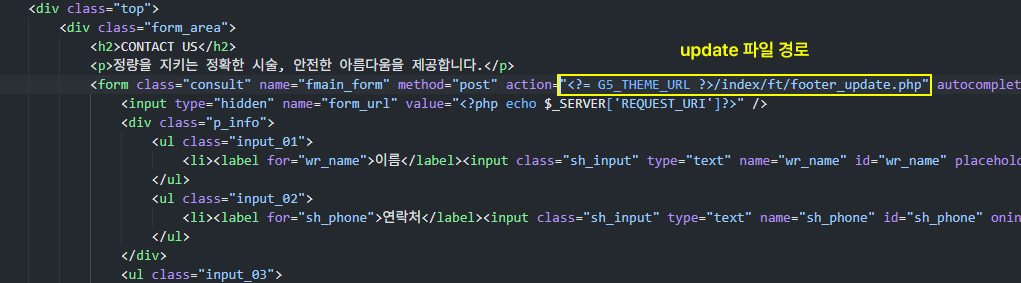
2폼에서 데이터를 처리하는 update 파일의 경로를 확인한 뒤, 해당 파일을 엽니다.

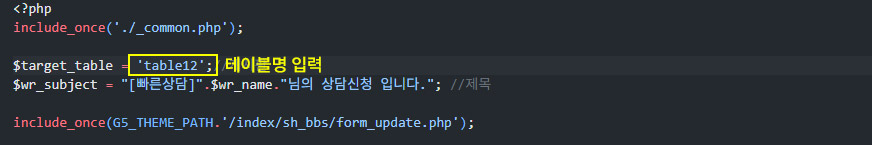
3파일 상단에 연동할 게시판의 테이블명을 $변수에 입력합니다.
* 예 : $pf_table='테이블명';
- 연동할 게시판이 없다면, 먼저 관리자 페이지에서 게시판을 생성해야 합니다.
- 연동할 게시판이 없다면, 먼저 관리자 페이지에서 게시판을 생성해야 합니다.

상세페이지 구매 후 테마 적용 방법
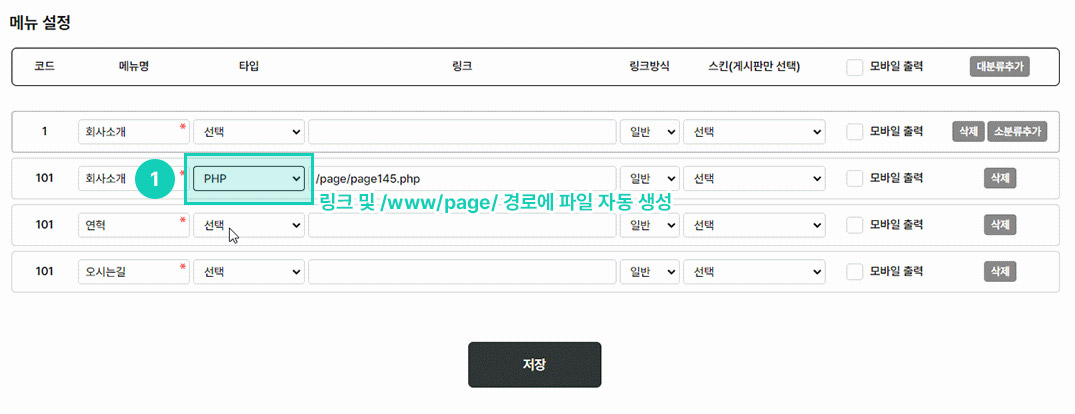
1메뉴 생성 후, PHP 타입을 선택합니다.

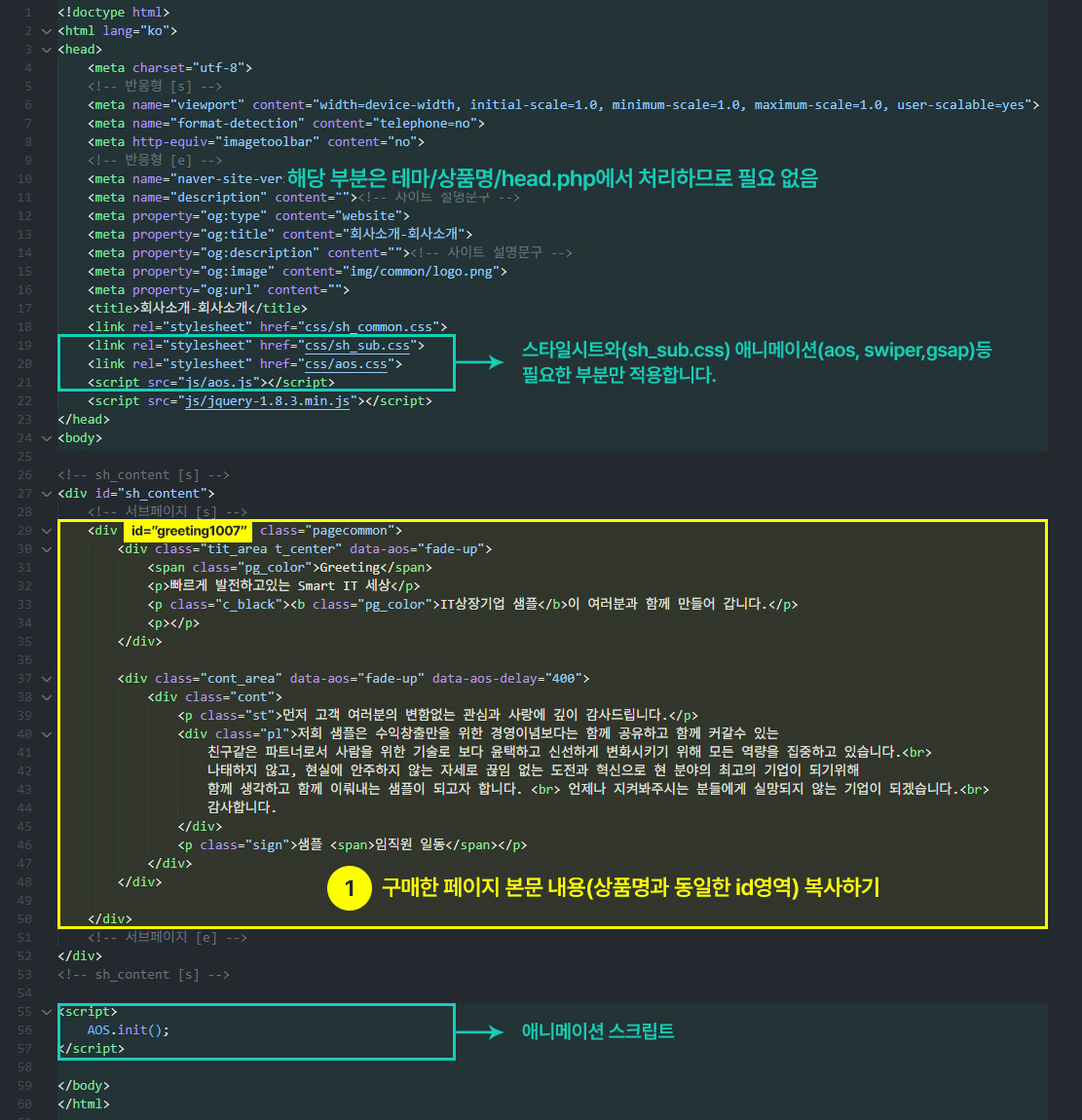
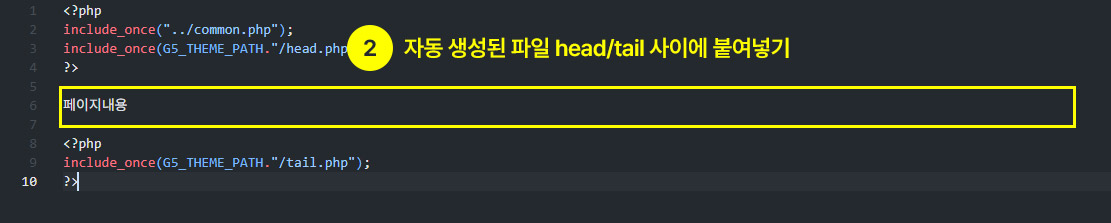
2구매한 페이지의 본문 내용을 복사하여 자동 생성된 파일에 붙여 넣어 줍니다.
* 샘플 파일로 확인해보세요. ▶ greeting1007 파일 다운로드


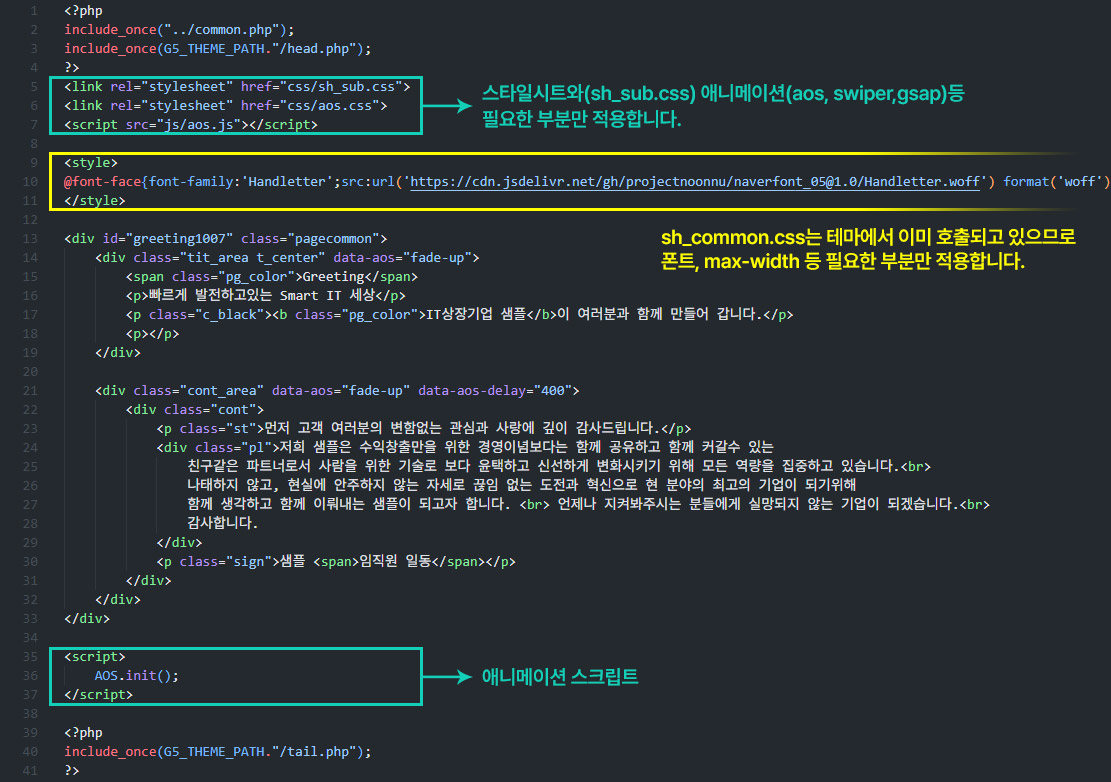
3경로에 맞춰 파일을 업로드합니다.
- /www/page경로에 css폴더 생성 후, sh_sub.css 및 필요한 스타일시트를 업로드해주세요.
- /www/page경로에 img/sub폴더 생성 후, 이미지를 업로드해주세요.
- /www/page경로에 js폴더 생성 후, 필요한 스크립트를 업로드해주세요.
- sh_common.css는 테마에서 이미 호출되고 있으므로 폰트, max-width 등 필요한 부분만 적용하면 됩니다.
- /www/page경로에 img/sub폴더 생성 후, 이미지를 업로드해주세요.
- /www/page경로에 js폴더 생성 후, 필요한 스크립트를 업로드해주세요.
- sh_common.css는 테마에서 이미 호출되고 있으므로 폰트, max-width 등 필요한 부분만 적용하면 됩니다.
4최종 적용된 페이지 모습입니다.

이용약관 및 개인정보취급방침 새창 띄우기
1이용약관/개인정보처리방침 샘플 파일을 다운로드합니다.
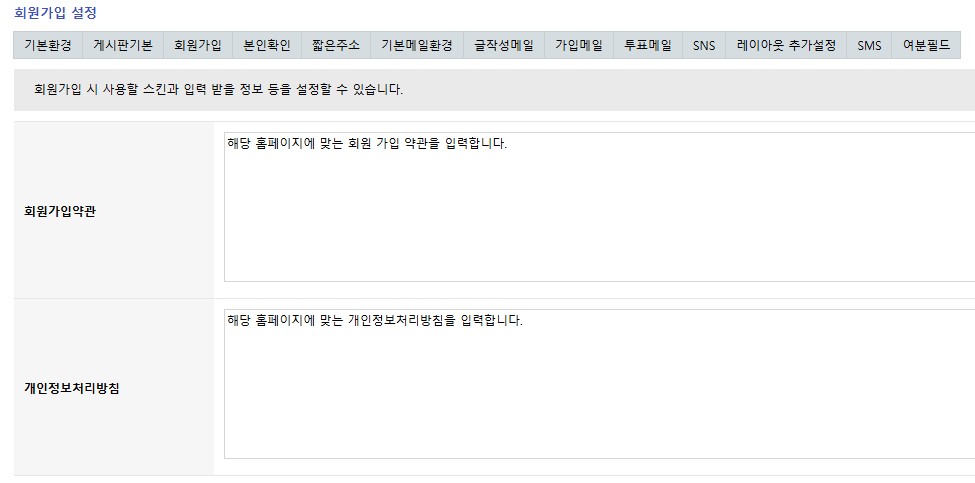
2도메인/adm/config_form.php 기본환경설정에서 회원가입약관, 개인정보처리방침을 입력합니다.
- 관리자페이지에 입력한 내용과 연동됩니다.

3/www/page 또는 원하는 경로에 샘플 파일을 업로드합니다.
4버튼 또는 링크의 'onclick'에 파일을 업로드한 경로를 입력합니다.
* 페이지가 작동되지 않는다면, common 파일 경로를 확인해주시기 바랍니다.
1 2 3 4 | <a href='javascript:void(0)' onclick="window.open('/page/privacy.php', 'terms', 'width=600,height=700'); return false;">개인정보취급방침</a> <button type="button" onclick="window.open('/page/privacy.php', 'privacy', 'width=600,height=700');"> 개인정보처리방침</button> | cs |
오시는길 게시판 지도 API 연동 방법
1게시판 스킨 중 sh_map을 사용하면 지도와 오시는길 정보를 함께 표시할 수 있습니다.
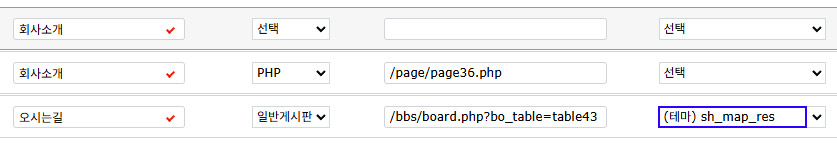
- 메뉴생성 단계에서 '오시는길' 메뉴명 입력 후, sh_map 또는 sh_map_res 스킨을 선택합니다.

2/테마/skin/board/sh_map(_res) 경로에서 API 연동 파일을 엽니다.
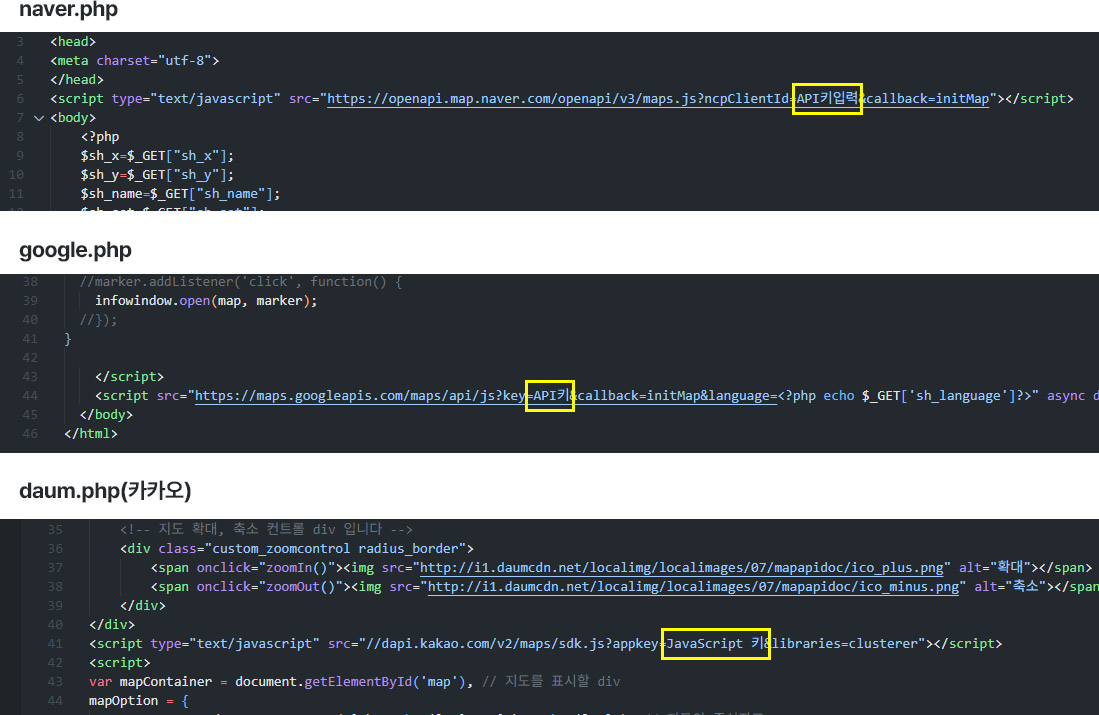
- naver.php, google.php, daum.php(카카오) 중 하나를 선택합니다.

3발급받은 API 키를 해당 스크립트 부분에 삽입합니다.
새로운 파일 생성 방법
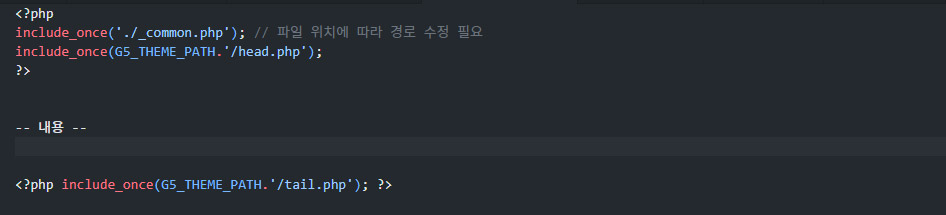
1파일은 /www/theme/lei1017/페이지.php 위치에 생성합니다.
* 경로 변경 시 _common.php의 include 경로를 수정해야 합니다.

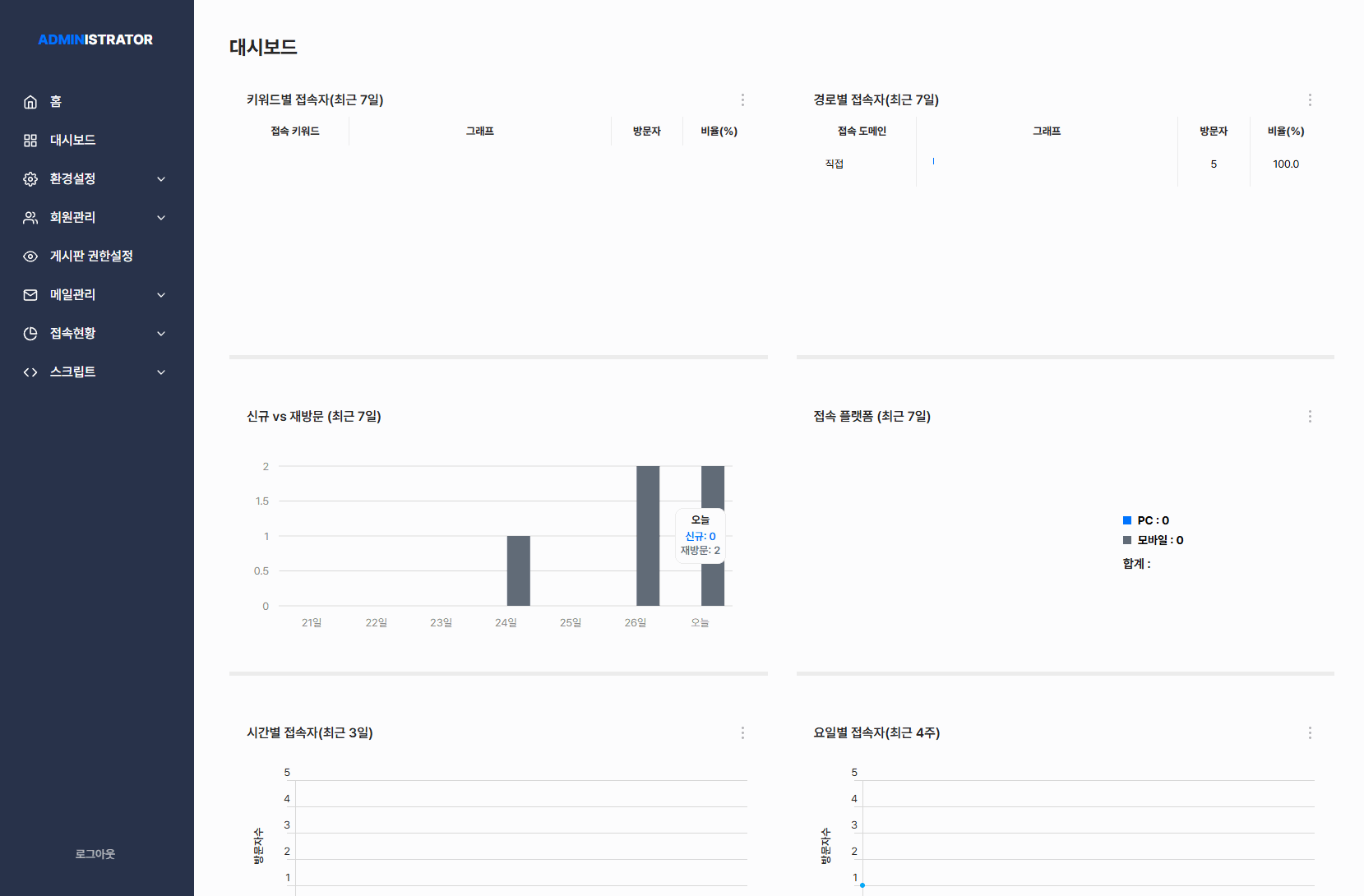
(유료)클라이언트 관리자 페이지
1클라이언트 관리자 페이지가 필요하신 경우, 카카오 상담을 통해 요청해주세요.
* 비용 10만원
- 아래 관리자 화면 확인 후, 카카오 상담을 통해 클라이언트 관리자 페이지를 요청합니다.
- 견적서 작성 및 입금 확인 후 파일을 제공해드립니다.
- admin.tgz 파일 형식으로 제공되며, 압축을 해제합니다.
- 압축 해제 후, admin폴더를 /adm과 동일한 경로에 업로드합니다.
- 포인트 적립은 되지 않습니다.
- 아래 관리자 화면 확인 후, 카카오 상담을 통해 클라이언트 관리자 페이지를 요청합니다.
- 견적서 작성 및 입금 확인 후 파일을 제공해드립니다.
- admin.tgz 파일 형식으로 제공되며, 압축을 해제합니다.
- 압축 해제 후, admin폴더를 /adm과 동일한 경로에 업로드합니다.
- 포인트 적립은 되지 않습니다.
2클라이언트 관리자 로그인 : 해당 서버/admin/admin.login.php
* admin 최고관리자 정보와 동일한 계정으로 로그인하시면 됩니다.

3클라이언트 관리자 페이지 : 해당 서버/admin
- 홈페이지 기본 설정 : 사이트명, 회원가입 설정 등
- 팝업 관리 : 시작 일시, 종료 일시, 팝업 위치 등
- 회원관리 : 회원 추가, 정보 수정, 회원 삭제 메일 발송 등
- 게시판 권한 설정 : 게시판 읽기, 쓰기 등 권한 설정
- 메일 관리 : 관리자 메일 정보, 게시판 글 작성 시 메일 발송 설정 등
- 접속 현황 : 접속자(IP), 키워드, 도메인, 브라우저 별 접속 현황 파악
- 스크립트 : 방문자 분석 및 메타태그 입력 가능
- 팝업 관리 : 시작 일시, 종료 일시, 팝업 위치 등
- 회원관리 : 회원 추가, 정보 수정, 회원 삭제 메일 발송 등
- 게시판 권한 설정 : 게시판 읽기, 쓰기 등 권한 설정
- 메일 관리 : 관리자 메일 정보, 게시판 글 작성 시 메일 발송 설정 등
- 접속 현황 : 접속자(IP), 키워드, 도메인, 브라우저 별 접속 현황 파악
- 스크립트 : 방문자 분석 및 메타태그 입력 가능