뷰티 클리닉 홈페이지 제작 | 감성적인 병원 홈페이지 디자인 시안 소개
CSS 25.05.21 조회 679[디자인 제작기]
감성 담은 뷰티 클리닉 홈페이지 디자인, 이렇게 만들었어요
➰➰➰
홈페이지 디자인, 단순히 보기 좋은 걸 넘어
브랜드의 첫 인상을 만드는 중요한 작업이에요.
이번엔 실제로 제작했던 뷰티 클리닉 홈페이지 시안을 소개하면서, 어떤 고민과 과정이 있었는지 공유해보려고 해요.
병원 홈페이지 제작이나 피부과 웹사이트 디자인이 필요하신 분들께도 도움이 될 거예요 :)
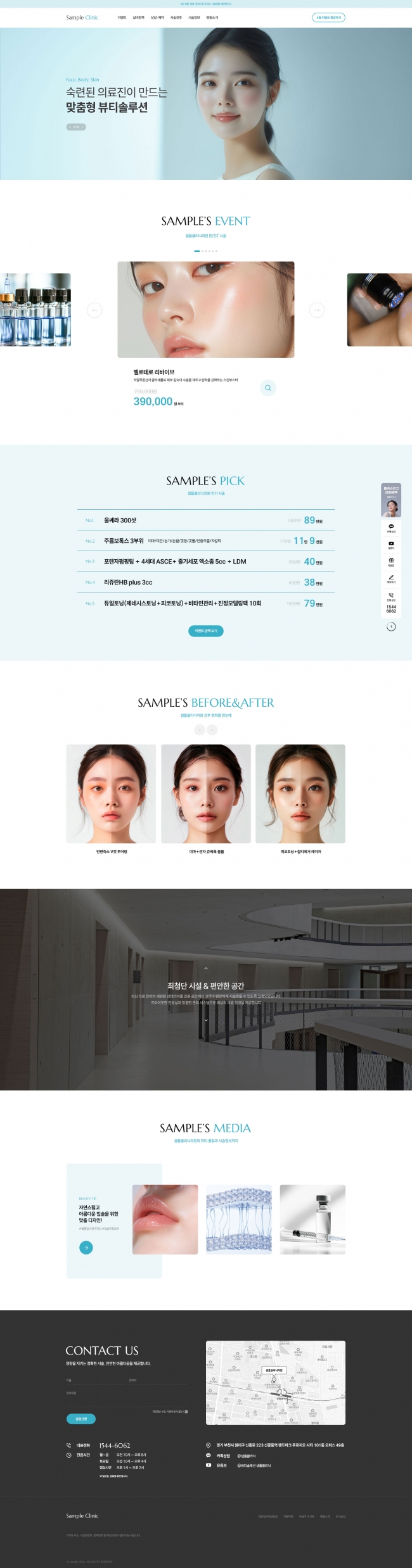
1. 레이아웃 기획 – 고객 시선을 자연스럽게 이끄는 흐름✨
요즘은 깔끔하고 감성적인 병원 홈페이지를 원하시는 분들이 많아요.
그래서 이번 클리닉 사이트는 한눈에 들어오는 시안 구조를 목표로 구성했어요.

메인 화면엔 인상 좋은 모델 컷으로 친근함과 전문성을 함께 담았고,
그 아래엔 이벤트 → 추천 시술 → 비포&애프터 → 시설 안내 순으로,
사용자 입장에서 궁금해할 만한 정보들을 자연스럽게 흘러가듯 배치했어요.
2. 컬러 구성 – ‘맑고 깨끗한 인상’을 주는 하늘빛 민트✨
뷰티/의료 쪽 사이트는 컬러가 정말 중요하죠.
첫인상이 ‘안정감 있고 신뢰 가는 느낌’이어야 하니까요.
주컬러는 하늘빛 민트.
피부과, 클리닉 사이트에서 자주 쓰이는 색상인데,
청결하고 부드러운 이미지를 주는 데 탁월해요.
텍스트는 블랙과 다크그레이로 깔끔하게 정리해서
눈에 잘 띄고, 전반적으로 고급스러운 분위기를 유지했답니다.
3. 주요 섹션 디자인 – 핵심 정보에 집중!✨
요즘은 사용자가 원하는 정보를 빠르게 찾을 수 있게 구성하는 게 관건이에요.
이벤트 영역은 인기 시술을 카드 슬라이더로 구성해서
한눈에 여러 항목을 확인할 수 있도록 했고요.

추천 시술 리스트(PICK)는 가격과 시술명을 정리해
실제로 예약을 유도할 수 있게 구성했어요.

비포&애프터 이미지는 같은 비율로 3장을 나란히 배치해서
시술 효과를 직관적으로 보여주고 있어요.

이런 구성은 특히 피부과 홈페이지 제작이나
뷰티 클리닉 리뉴얼 디자인을 할 때 자주 사용되는 방식이에요.
4. UX/UI 포인트 - 클릭을 유도하는 세심한 설계✨
홈페이지는 예쁜 것도 중요하지만,
결국 사용자가 쉽게 문의하고 예약할 수 있게 만들어야 하잖아요?
그래서 오른쪽엔 상담 퀵메뉴 버튼을 띄워두고,
전화, 카카오톡, 인스타그램, 길찾기 등
필요한 액션을 바로 할 수 있게 했어요.
하단엔 문의 폼, 지도, 전화번호, SNS 링크까지 한 번에 보여주면서
사용자가 고민 없이 바로 연락할 수 있도록 유도했어요.
➰➰➰
클리닉 홈페이지 디자인, 이렇게 접근해보세요
병원이나 클리닉은 고객 입장에서
‘한 번 방문해볼까?’ 하는 신뢰감이 가장 중요해요.
그걸 가장 먼저 느끼게 해주는 게 바로 홈페이지죠.
이번 작업을 통해 느낀 건,
감성적이고 깨끗한 디자인이 상담 전환율에 정말 큰 영향을 준다는 점이에요.
그래서 홈페이지를 새로 제작하거나 리뉴얼을 고민 중이라면,
‘내 브랜드 분위기를 잘 담아주는 디자인인지’ 꼭 체크해보셨으면 해요!