보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
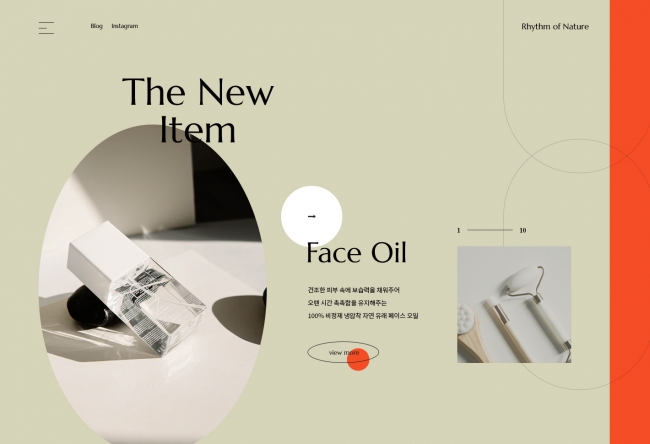
 화장품 관련 제조업 홈페이지 제작600,000원
화장품 관련 제조업 홈페이지 제작600,000원88,000원
-
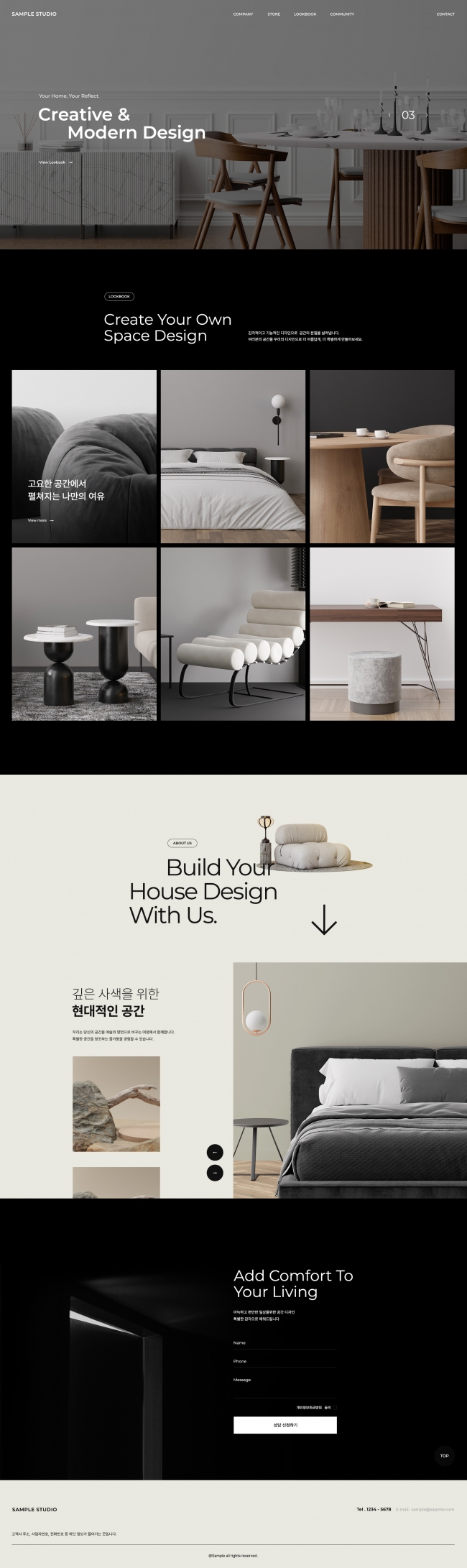
 감각있는 커피숍 인테리어 디자인 웹사이트400,000원
감각있는 커피숍 인테리어 디자인 웹사이트400,000원55,000원
-
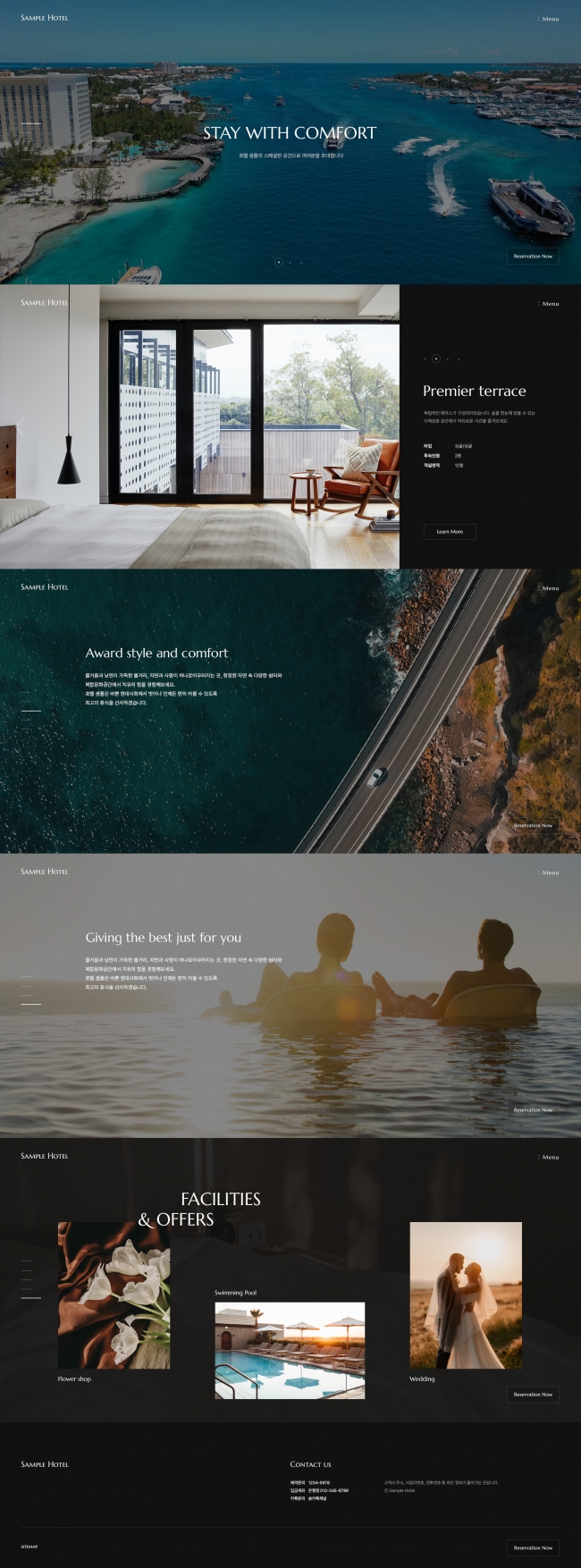
 고급스럽고 편안함을 선사하는 펜션 홈페이지 템플릿600,000원
고급스럽고 편안함을 선사하는 펜션 홈페이지 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
Swiper Parallax(패럴랙스)
CSS 24.02.08 조회 8,162Swiper의 Parallax(패럴랙스) 효과를 사용하면 슬라이드 요소의 배경이나 내용이 슬라이드 되는 동안에도 다르게 움직이도록 만들 수 있습니다. 아래는 Swiper의 Parallax 효과를 적용하는 간단한 예제입니다.
HTML 구조 작성
Swiper 및 Parallax 효과를 적용할 요소를 HTML에 추가합니다.
1 2 3 4 5 6 7 8 | <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide" data-swiper-parallax="-23%"> </div> </div> </div> | cs |
여기서 data-swiper-parallax 속성은 해당 슬라이드의 패럴랙스효과 정도를 나타냅니다.
스크립트
Parallax 효과를 활성화합니다.
1 2 3 4 5 6 7 | <script> var swiper = new Swiper('.swiper-container', { // Swiper 옵션 설정 parallax: true, // 패럴랙스 활성화 speed: 1000, // 패럴랙스 스피드 (옵션) }); </script> | cs |
parallax: true 옵션을 설정하여 패럴랙스 효과를 활성화하고,
필요에 따라 speed 옵션을 조절하여 패럴랙스의 속도를 설정할 수 있습니다.
See the Pen swiper parallax by designkits (@designkits) on CodePen.