보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
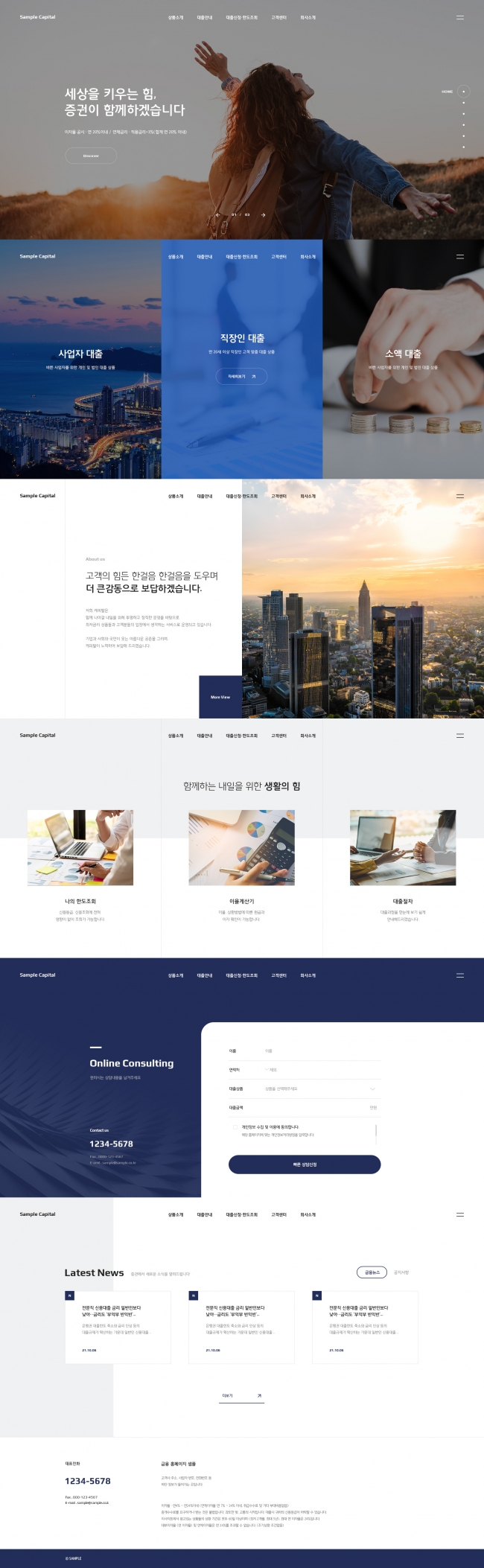
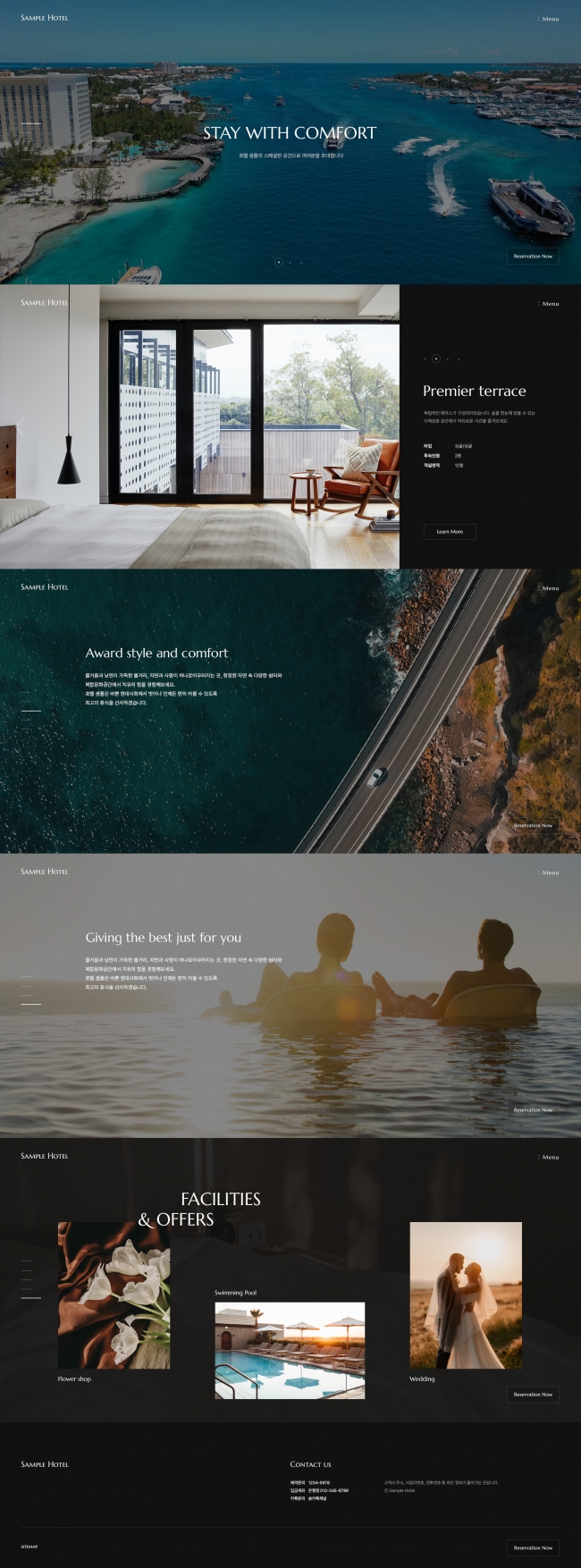
 신뢰감과 역동적인 느낌을 주는 홈페이지 템플릿. 현대적인 파랑색과 첨단 기술 강조600,000원
신뢰감과 역동적인 느낌을 주는 홈페이지 템플릿. 현대적인 파랑색과 첨단 기술 강조600,000원88,000원
-
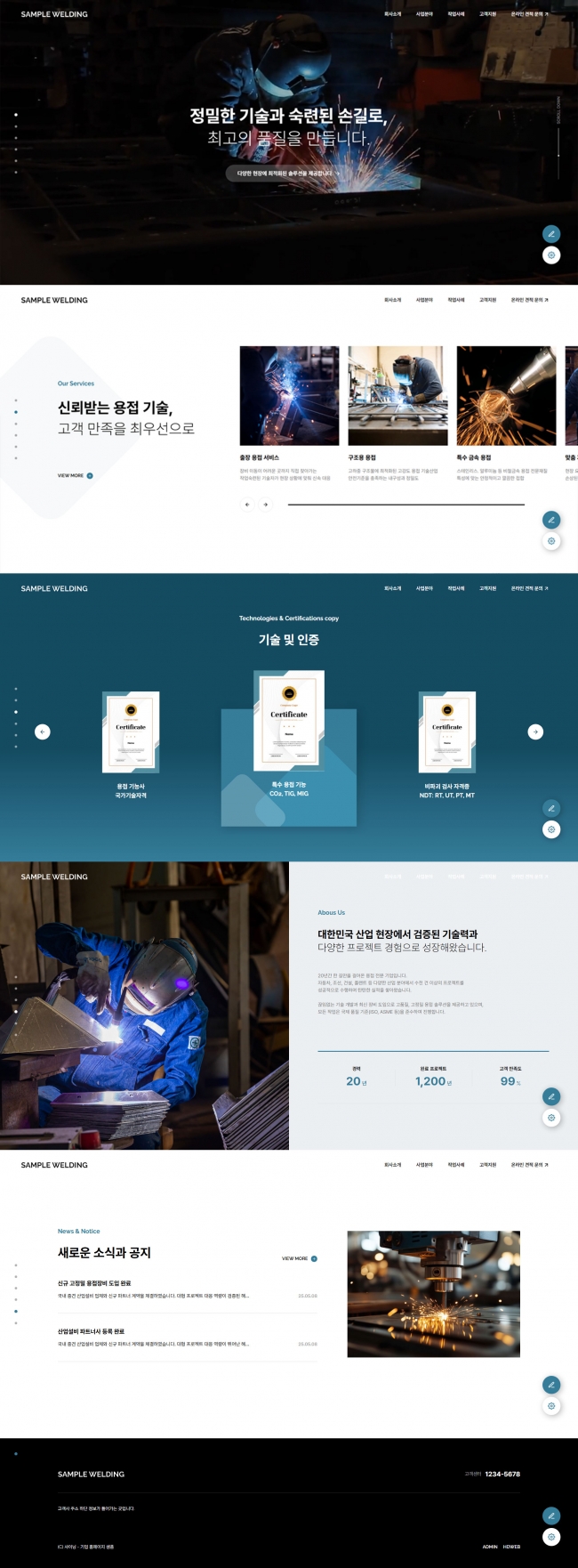
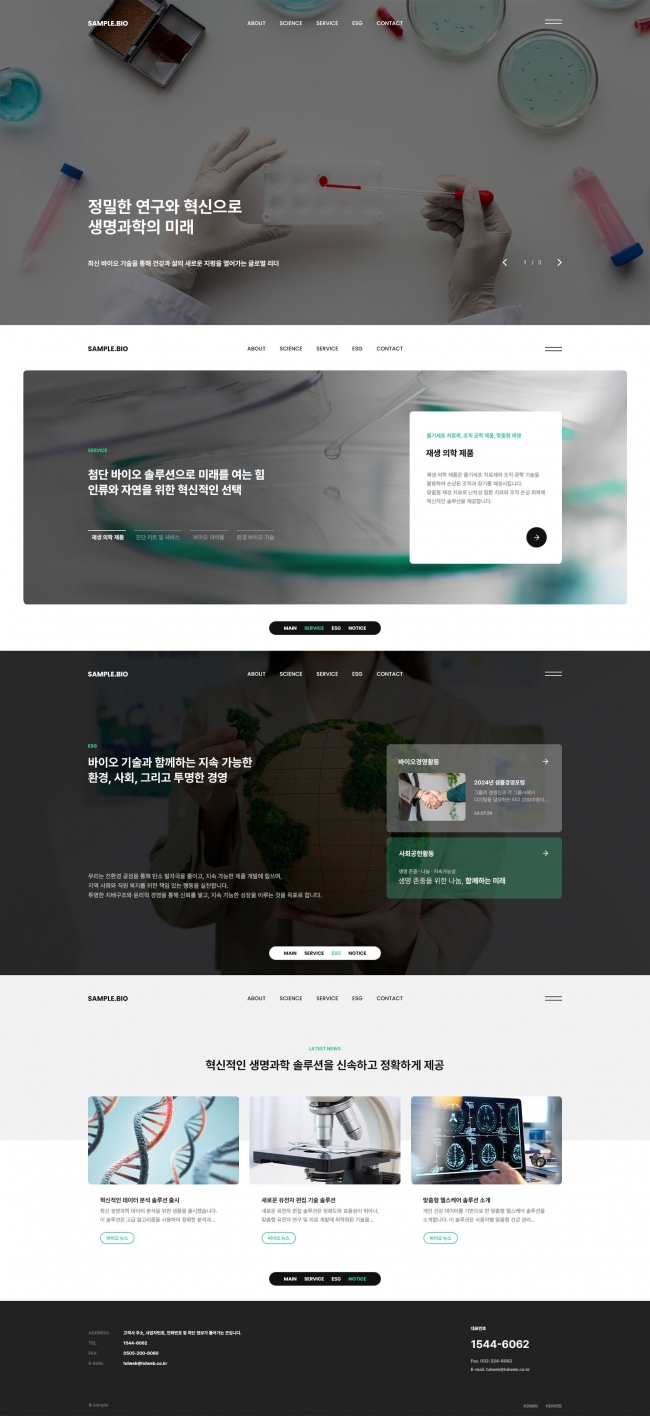
 트렌디한 디자인의 바이오 홈페이지 만드는 방법400,000원
트렌디한 디자인의 바이오 홈페이지 만드는 방법400,000원55,000원
-
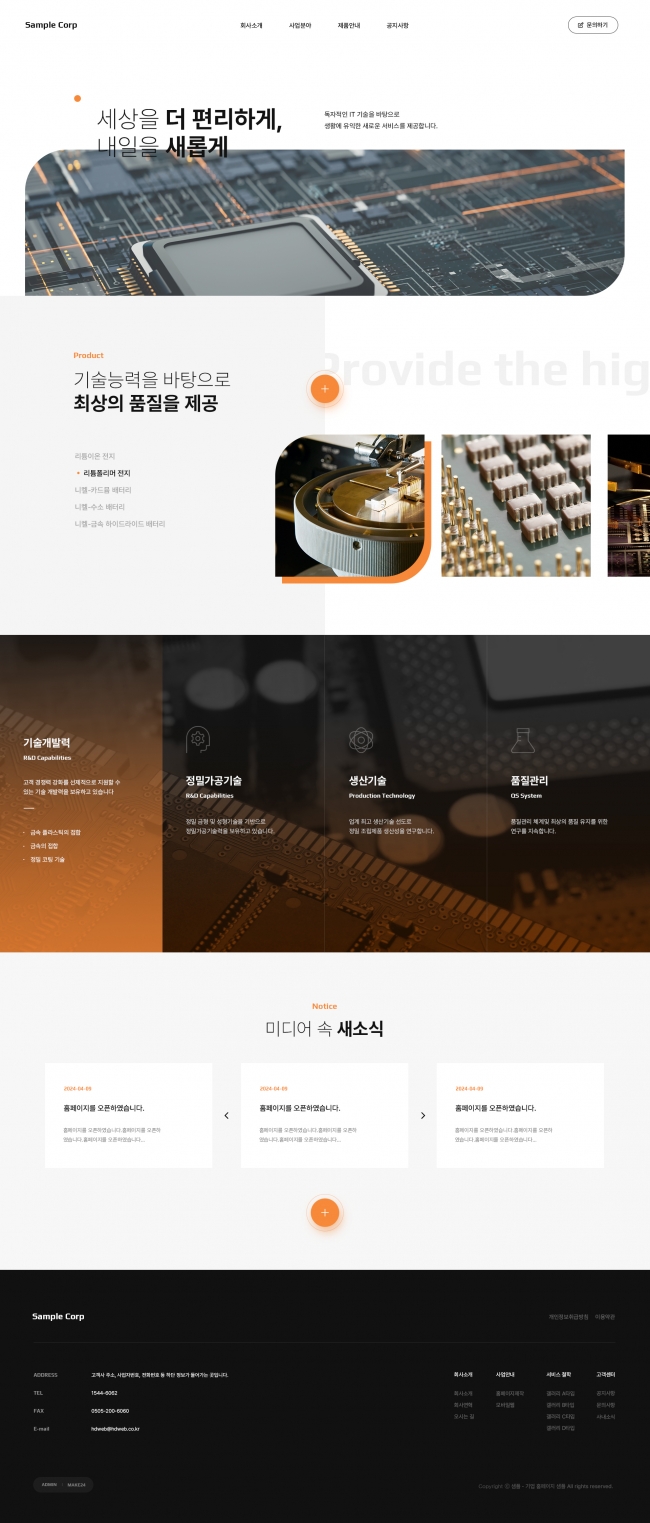
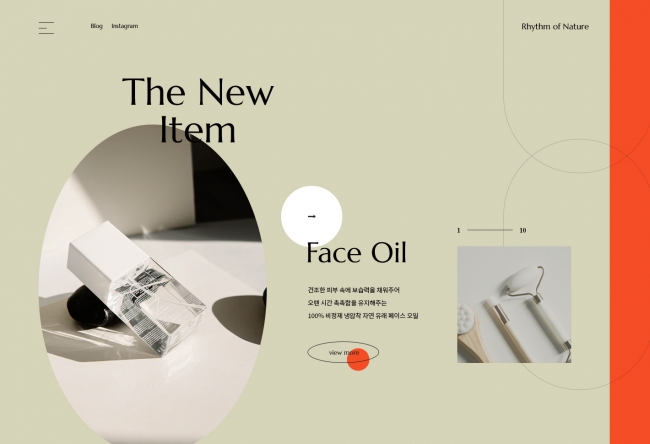
 화장품 관련 제조업 홈페이지 제작600,000원
화장품 관련 제조업 홈페이지 제작600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
Swiper.js로 FullPage 구현하기
CSS 24.02.08 조회 7,781Swiper.js를 사용하여 웹 페이지에서 인터랙티브한 풀페이지 효과를 구현할 수 있습니다.
Swiper.js의 장점
유연한 사용성
Swiper.js는 다양한 유형의 슬라이드(수직, 수평, 루프 등)를 구현할 수 있어 다양한 디자인 요구에 대응할 수 있습니다.
커스터마이제이션
wiper.js는 많은 옵션과 이벤트를 제공하여 사용자 정의 및 확장이 용이합니다.
경량화: Swiper.js는 라이브러리 크기가 작고, 성능이 우수하여 모바일 기기와 같은 리소스 제한적인 환경에서도 효율적으로 작동합니다.
아래는 Swiper.js의 Mousewheel Control을 사용하여 전체 페이지를 스크롤하는 풀페이지 예제입니다.
See the Pen Untitled by designkits (@designkits) on CodePen.