
보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
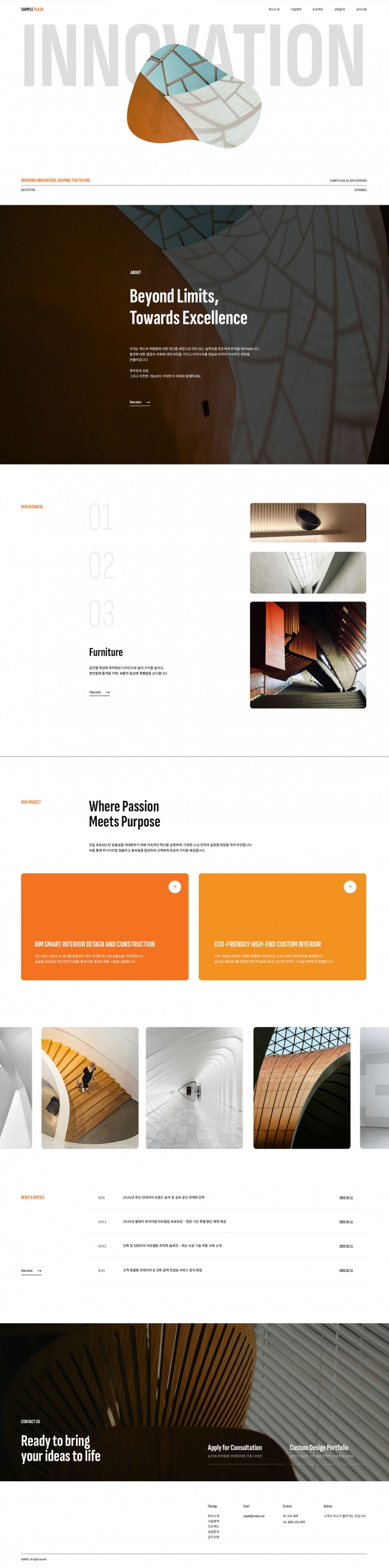
 모던하고 감각적인 건축사무소 홈페이지 템플릿600,000원
모던하고 감각적인 건축사무소 홈페이지 템플릿600,000원88,000원
-
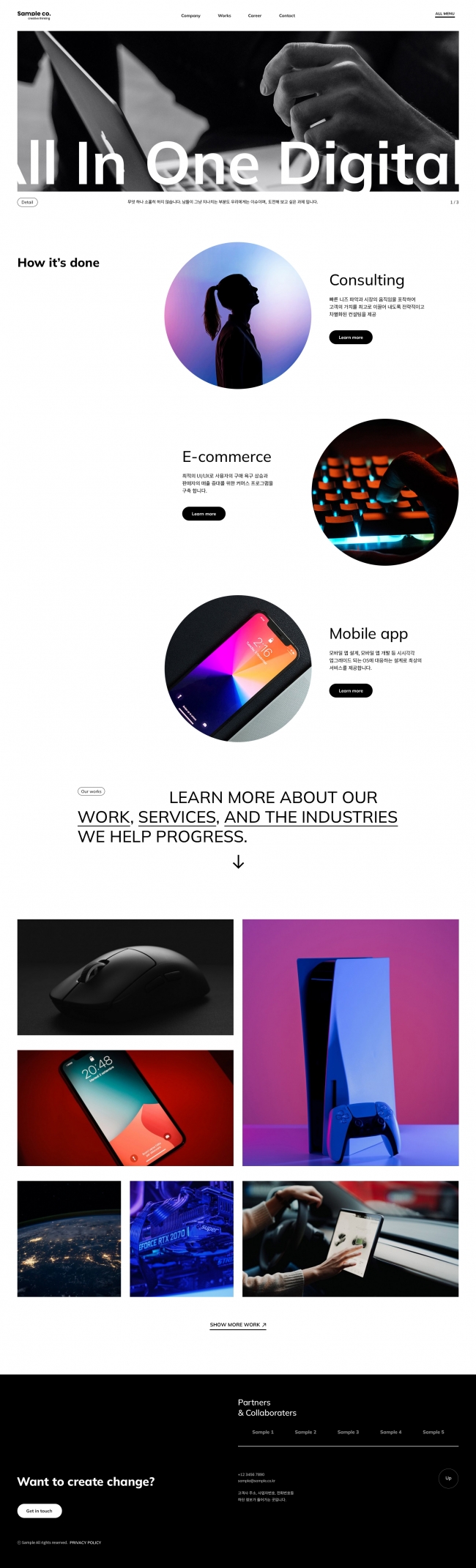
 회사와 기업을 위한 제품 소개 및 홍보를 위한 역동적이고 화려한 홈페이지 템플릿600,000원
회사와 기업을 위한 제품 소개 및 홍보를 위한 역동적이고 화려한 홈페이지 템플릿600,000원88,000원
400여개 디자인
더 많은 템플릿 보기
이미지에 물결 효과 주기(Ripple effect)
CSS 24.03.27 조회 6,277jQuery Ripple은 jQuery 플러그인 중 하나로, 웹 페이지에 리플(파동) 효과를 추가하는 데 사용됩니다.
이 효과는 클릭 또는 터치 이벤트가 발생할 때 해당 요소 주위에 원 모양의 애니메이션을 생성하여 사용자에게 시각적 피드백을 제공합니다.
이는 사용자 경험을 향상시키고 인터랙티브한 요소에 동적인 느낌을 부여하는 데 유용합니다.
주로 버튼, 링크 또는 어떤 요소에도 적용할 수 있으며, 주로 UI/UX 디자인에 사용됩니다.
jQuery Ripple 플러그인은 HTML 요소에 간단하게 적용할 수 있으며, 사용자가 해당 요소를 클릭하거나 터치할 때 파동 효과가 활성화됩니다.
일반적으로 사용법은 다음과 같습니다
1. jQuery와 jQuery Ripple 플러그인을 HTML 페이지에 포함합니다.
2. jQuery Ripple 플러그인을 사용하여 특정 요소에 파동 효과를 적용합니다.
3. 사용자가 해당 요소를 클릭하거나 터치할 때 파동 효과가 발생합니다.
다음은 jQuery Ripples 플러그인을 사용한 간단한 예시입니다.
이 예시는 HTML 파일에 jQuery와 jQuery Ripples 라이브러리를 포함하고, 특정 이미지에 리플 효과를 적용하는 방법을 보여줍니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>jQuery Ripples Example</title> <!-- jQuery 및 jQuery Ripples 라이브러리 추가 --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.ripples/0.5.3/jquery.ripples.min.js"></script> <style> /* 이미지를 화면에 꽉 채우는 스타일 */ body, html { margin: 0; padding: 0; width: 100%; height: 100%; overflow: hidden; } /* 이미지 컨테이너의 스타일 */ #image-container { width: 100%; height: 100%; background: url('your-image.jpg') center center no-repeat; background-size: cover; } </style> </head> <body> <!-- 이미지가 들어갈 컨테이너 --> <div id="image-container"></div> <script> // 문서가 준비되면 실행 $(document).ready(function(){ // 이미지 컨테이너에 리플 효과 적용 $('#image-container').ripples({ // 리플의 반복 효과 여부 dropRadius: 100, // 리플 반지름 크기 perturbance: 0.04 // 물결의 왜곡 정도 }); }); </script> </body> </html> | cs |
위의 예시 코드에서 your-image.jpg 부분을 원하는 이미지 파일의 경로로 변경하면 해당 이미지에 리플 효과가 적용됩니다.
이 코드를 사용하면 이미지가 전체 화면에 꽉 차게 표시되며, 사용자는 이미지 위를 클릭하거나 마우스를 올리면 리플 효과를 볼 수 있습니다.
[예제]
See the Pen RIPPLES PLUGIN by designkits (@designkits) on CodePen.



