보고계신 기능이 적용된
템플릿이에요!
HTML소스를 구매하시면
전체 소스를 활용하실 수 있어요!
-
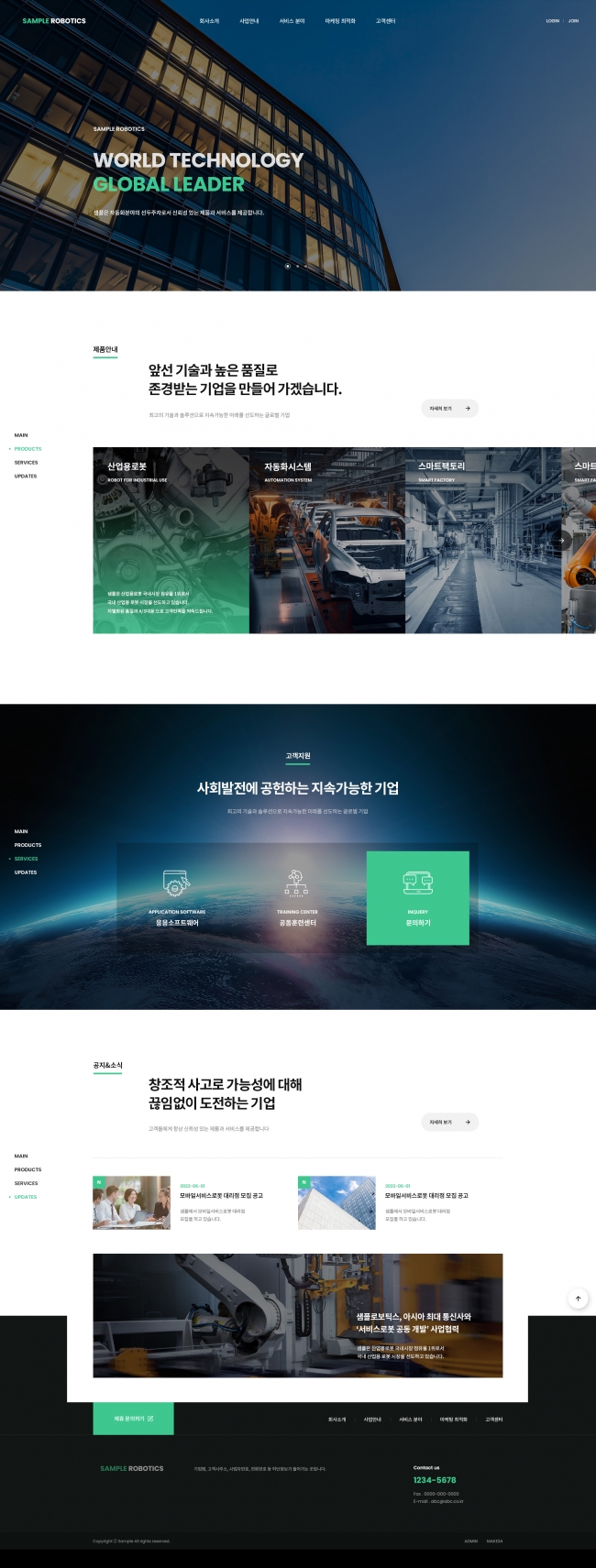
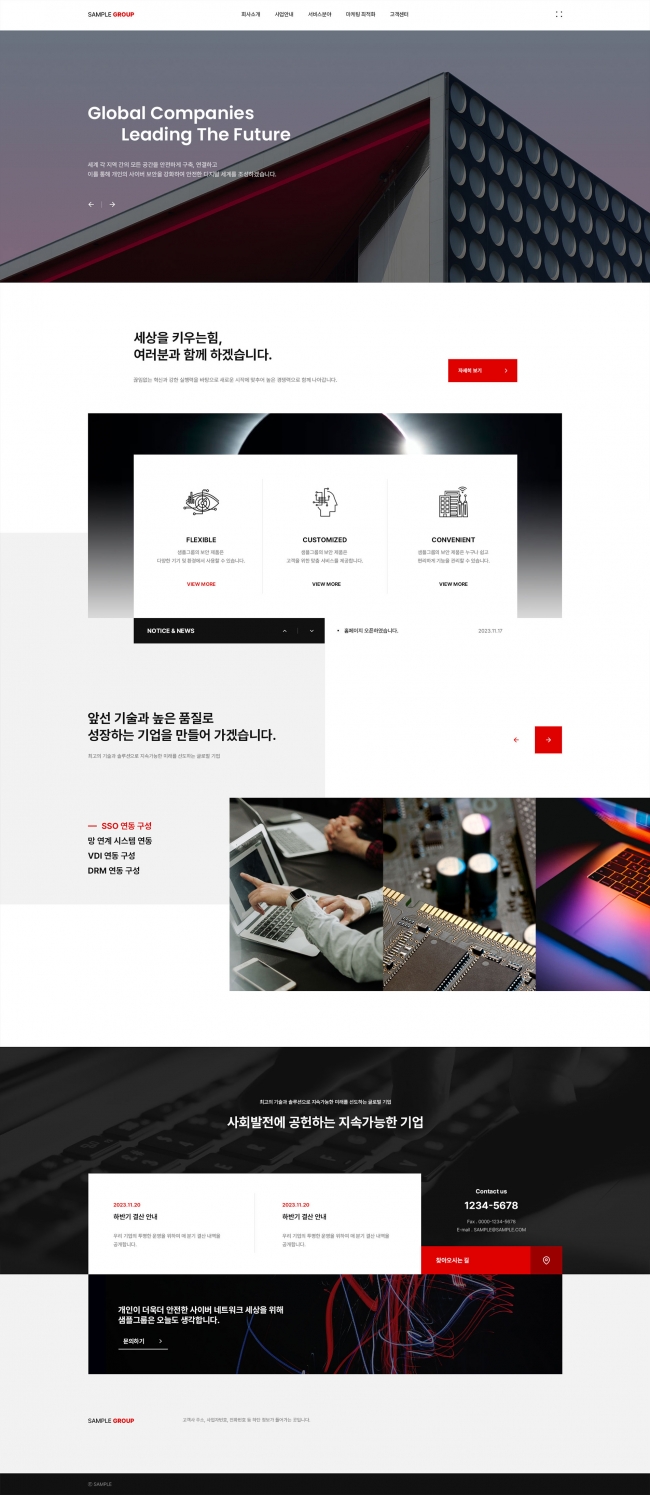
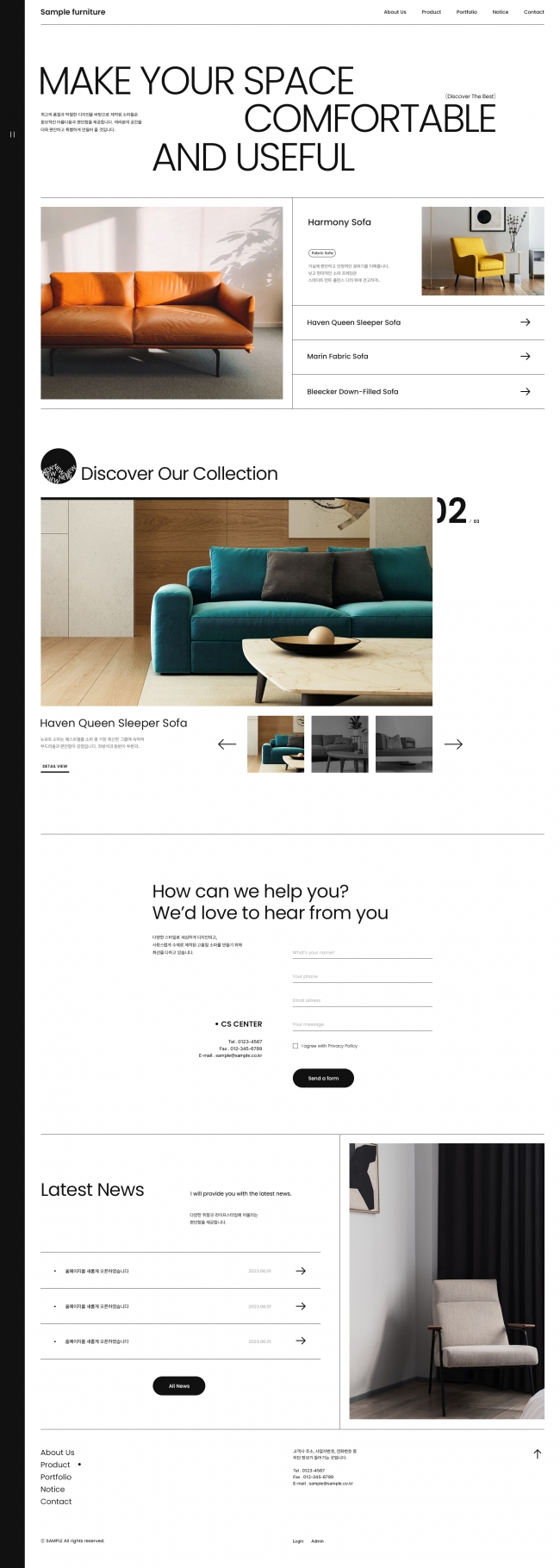
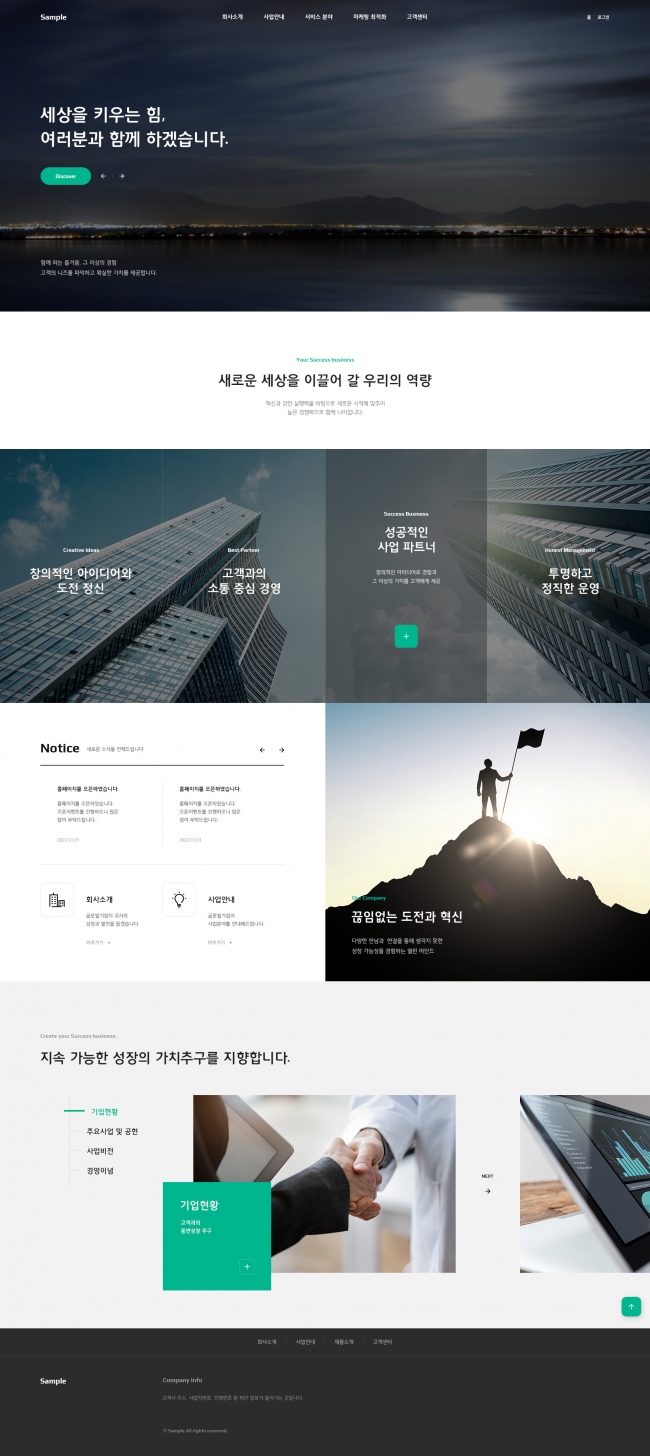
 회사와 글로벌 기관의 홍보 및 마케팅을 위한 고급스러운 홈페이지 템플릿600,000원
회사와 글로벌 기관의 홍보 및 마케팅을 위한 고급스러운 홈페이지 템플릿600,000원88,000원
-
 신뢰있는 기업 CI·BI 상세페이지 소스30,000원
신뢰있는 기업 CI·BI 상세페이지 소스30,000원5,000원
-
 어려운 정보를 쉽게 보여줄 템플릿400,000원
어려운 정보를 쉽게 보여줄 템플릿400,000원55,000원
400여개 디자인
더 많은 템플릿 보기
Feather 웹 아이콘 사용법
CSS 24.02.07 조회 8,098Feather Icons는 간단한 SVG 아이콘 라이브러리로, data-feather 속성을 사용하여 아이콘을 쉽게 삽입할 수 있습니다.
아래는 Feather Icons을 HTML 문서에 추가하고 data-feather 속성을 사용하여 아이콘을 표시하는 간단한 예제입니다.
1. Feather Icons 라이브러리 가져오기
Feather Icons 라이브러리를 다운로드하거나 CDN을 통해 불러옵니다.
1 2 | <!-- Feather Icons CDN 사용 --> | cs |
2. HTML 문서에 아이콘 추가
Feather Icons 라이브러리를 로드한 후, data-feather 속성을 사용하여 아이콘을 추가합니다.
1 2 | cs |
3. JavaScript로 아이콘 렌더링
Feather Icons는 JavaScript를 사용하여 아이콘을 렌더링합니다.
따라서 문서가 로드된 후에 JavaScript로 Feather Icons를 초기화해야 합니다.
1 2 3 4 5 6 | <script> // 문서가 로드된 후 Feather Icons 초기화 document.addEventListener("DOMContentLoaded", function() { feather.replace(); // Feather Icons 라이브러리 초기화 }); </script> | cs |
4. CSS 스타일링
원하는 경우, CSS를 사용하여 아이콘의 크기나 색상을 조정할 수 있습니다.
1 2 3 4 5 6 | /* 아이콘 크기와 색상 조정 */ .feather-heart { width: 24px; height: 24px; color: red; /* 아이콘 색상 지정 */ } | cs |
이제 위의 단계를 따르면 Feather Icons를 사용하여 아이콘을 쉽게 웹 페이지에 추가할 수 있습니다.
Feather Icons는 다양한 아이콘을 지원하므로, 사용하려는 아이콘의 이름을 data-feather 속성에 지정하면 됩니다.
Feather Icons의 전체 아이콘 목록은 공식 웹사이트에서 확인할 수 있습니다.
예제
See the Pen feather icons by designkits (@designkits) on CodePen.