clip-path를 활용하여 이미지 효과 예제
CSS 24.03.26 조회 4,466clip-path 속성은 HTML 요소의 모양을 정의하여 해당 모양에 따라 요소를 잘라내는 데 사용됩니다. 이것은 요소 내부의 콘텐츠에 적용되며, 일반적으로 이미지 또는 배경에 적용됩니다.
clip-path 속성은 여러 가지 값 중 하나를 취할 수 있습니다:
Basic Shapes(기본 모양)
circle(), ellipse(), inset(), polygon() 등과 같은 기본 모양 함수를 사용하여 요소를 잘라냅니다.
Geometry Box
inset(), circle() 및 ellipse()와 같은 함수에 대해 기하 상자 값을 지정할 수 있습니다.
SVG Shapes
url() 함수를 사용하여 외부 SVG 파일이나 인라인 SVG 코드에서 정의된 모양을 참조할 수 있습니다.
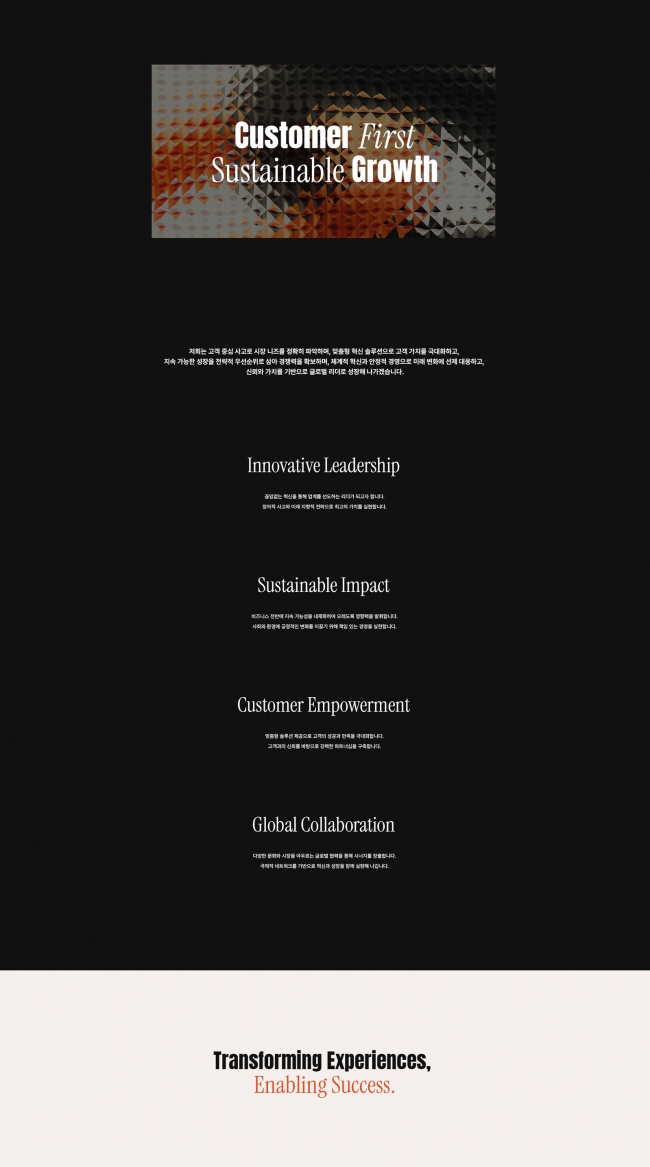
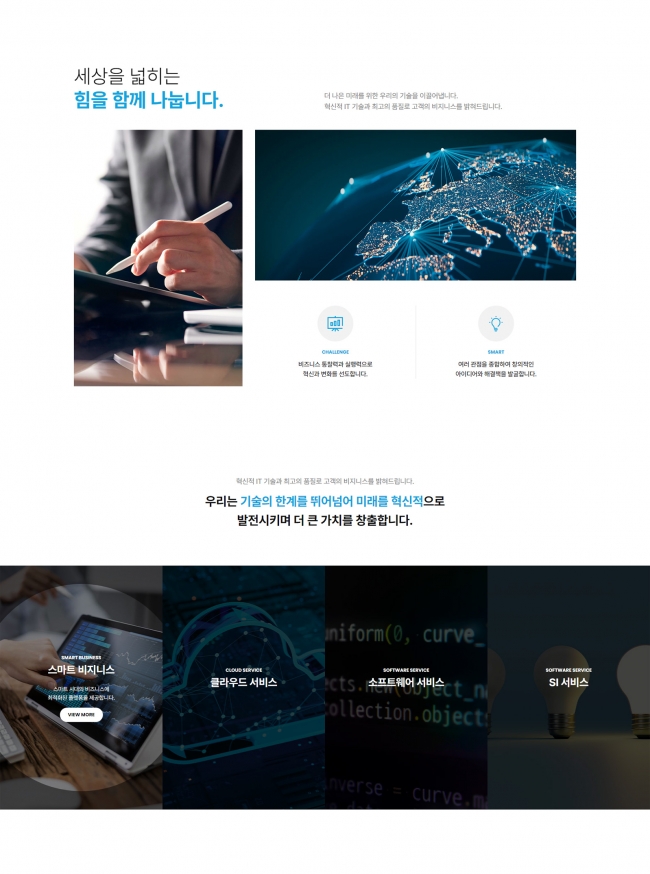
[예제]
See the Pen Untitled by designkits (@designkits) on CodePen.